Cara optimasi gambar untuk SEO adalah penting bagi siapa pun; yang berencana memeringkatkan website.
Menurut Google sendiri, gambar sangat penting untuk strategi SEO. Ini juga dapat meningkatkan citra website untuk pengalaman pengguna lebih baik.
Gambar juga mampu menarik fokus pengunjung. Sehingga mempertahankan minat mereka, di mana rentang perhatian online rata-rata hanya 8 detik.
Anda akan terkejut dengan fakta, betapa efektifnya pengoptimalan gambar untuk SEO. Terutama ketika Anda mengetahui bahwa, hampir 90% data yang dikirimkan otak adalah visual.
Tidak percaya saya? Itu tidak masalah. Tapi, inilah eksperimen tentang manusia yang merupakan mahluk visual. Sekarang, kita coba berdasarkan pemikiran Anda: coba ingat kembali situs eCommerce terbaru yang Anda lihat. Sekarang ingat-ingat lagi, apa yang terlintas dalam pikiran? Deskripsi dan spesifikasi produk atau tampilan dan nuansa situs secara keseluruhan. Itu termasuk fotografi produk gaya hidup dan studio, citra makro, dan sebagainya.
Masuk akal, bukan?
Yah, fakta ini bukan kebetulan semata, melainkan pola kecendrungan manusia.
Dan di balik semua gambar berkualitas, penuh warna, tajam, dan beresolusi tinggi ini adalah; bagian dari upaya SEO. Setidaknya, memegang peranan penting dalam meningkatkan user experience. Seperti Anda dan saya, yang mengingat situs terakhir berdasarkan tampilan.
Mengapa Optimasi Gambar SEO Itu Penting?
Dititik ini, berdasarkan narasi awal diatas, saya yakin Anda mulai mengetahui jawab, atas pertanyaan; mengapa cara optimasi gambar itu penting untuk SEO?
Meskipun Anda mungkin merasa sudah mengetahui jawabannya, penting juga untuk memahami mengapa dan bagaimana pengoptimalan gambar tidak hanya memengaruhi SEO, melainkan juga terkait erat dengan kesehatan situs secara keseluruhan.
Gambar besat yang tidak responsif dan tanpa dikompresi untuk versi online, akan berdampak pada tingkat kecepatan loading situs. Ini jelas mengurangi nilai pengalaman pengguna, waktu di situs, konversi, dan berakhir pada peringkat situs yang buruk di SERPS.

Ini bukan kata-kata puitis, namun merasa bijaksana ketika mengurai beberapa cara terbaik untuk optimasi gambar SEO di situs Anda. Membantu mengurangi masalah yang tidak yang pada dasarnya dapat Anda selesaikan sendiri. Sehingga, mengurangi waktu loading lambat, ketidakmampuan perayap untuk mengindeks konten situs dengan tepat, dan UX yang buruk untuk audiens Anda.
Cara optimasi gambar untuk SEO
Mari kita langsung saja memasuki tahapan cara optimasi gambar untuk SEO. Ini akan mudah, jadi teruslah membaca;
Pilih format gambar terbaik
Hal pertama yang perlu Anda ketahui, adalah tentang format gambar dasar di seluruh web.
Dalam hal ini, saya berbicara tentang jenis gambar secara standar dan paling umum dikenal adalah GIF, PNG, dan JPEG. Untuk tingkat lanjut, ada beberapa versi yang harus familier dengan Anda. Seperti diantaranya, format gambar JPEG XR dan WebP juga.
Dalam pemilihan format, sebaiknya, ditentukan berdasarkan fungsi gambar dimaksud.
Jika Anda membutuhkan jenis gambar animasi, untuk meningkatkan keterlibatan dan menyampaikan pesan tertentu? Maka gunakan versi GIF.
Untuk kebutuhan kualitas gambar tinggi dan mungkin Anda membutuhkan tanpa latar belakang, maka Anda dapat menggunakan versi PNG.
JPEG adalah jenis gambar yang paling umum digunakan. Jenis format ini dianggap dapat mempertahankan kualitas detail gambar dengan ukuran file yang jauh lebih kecil. Sangat ideal untuk kebutuhan kecepatan situs dan waktu pemuatan.
Apa pun format yang Anda putuskan, itu bukan persoalan. Karena masing-masing berguna untuk jenis kebutuhan Anda. Namun, cukjup penting untuk mengoptimalkan ukuran setiap gambar. Karena, sangat berguna untuk mengurangi beban situs.
Ada beberapa alat yang dapat melakukan ini secara online, diantaranya seperti; optipng, exgif, dan pngquant.
Ubah ukuran gambar dengan tepat
Saat mengembangkan front-end situs Anda, ada standar lebar maksimum gambar. Anda perlu memastikan ukuran tersebut. Biasanya dalam satuan pixel. Ini adalah kunci untuk mencegah gambar yang terlalu besar. Karena berdampak memperlambat waktu loading situs.
Sederhananya, bayangkan jika untuk gambar maksimal di halaman 1200 pixel dan Anda malah menggunakan gambar dengan lebar 5000px, itu jelas berdampak besar terhadap beban loading.
Gambar akan tetap disajikan dalam batasan situs. Namun, memuat gambar 5000px proses loading secara signifikan. Sementara, ukuran gambar yang besar tidak akan memberi nilai lebih untuk kualitas.
Solusinya? Ubah ukuran dan unggah gambar dalam lebar maksimum yang Anda butuhkan. Dan jika Anda tidak yakin apa itu, minta web desainer Anda menggali CSS dan mencari tahu ukuran maksimal gambar.
Notice
Ingat berhati-hati dalam mengubah ukuran gambar, jika Anda menggunakan desain responsif. Jadi pastikan untuk memeriksa dengan desainer front-end untuk memastikan lebar maksimum yang sesuai dengan sifat responsif situs. Beberapa situs, kadang memiliki fungsi auto cropping untuk penyesuaian.
Beri nama gambar Anda dengan tepat

Tanyakan desainer web atau pengelola konten mana pun, mereka akan sepakat bahwa, pentingnya konvensi penamaan untuk gambar di seluruh situs.
Ini tidak hanya menjaga semuanya tetap teratur di backend tetapi—yang lebih penting—Google menggunakan nama file untuk mendefenisi materi subjek gambar untuk proses pengindeks-an.
Misalnya, gambar-pemilik-muhco.jpg jauh lebih mudah dikenali, dirayapi dan diindeks mesin pencari, daripada img23mn00456.jpg.
Apa yang juga relevan di sini adalah teks alternatif untuk deskriptif setiap gambar.
Sebagai gambaran dasar, teks alternatif berfungsi sebagai deskriptor gambar (apa yang ditampilkan browser kepada pengguna dengan pembaca layar, dan ketika gambar tidak dapat dimuat dengan benar).

Selain itu, teks memberikan informasi yang berguna ke Google untuk tujuan pengindeksan, jadi masuk akal untuk menyertakan selengkap mungkin informasi gambar. Ini secara langsung membantu meningkatkan visibilitas.
Kompresi ukuran file setiap gambar
Seperti telah diulas sebelumnya, PNG, JPG, dan GIF membentuk format gambar “tiga besar” yang diurai di web. Semuanya memiliki metode kompresi yang berbeda.
Mengapa ini penting?
Itu penting karena ukuran file terkompresi dari setiap gambar dapat sangat berbeda satu sama lain—yang dapat berdampak langsung pada kecepatan situs dan waktu pemuatan.
Faktanya, Google telah mengkonfirmasi bahwa, kecepatan situs memainkan peran penting dalam peringkat SERP untuk versi desktop dan seluler.
Jadi, Anda praktisi SEO, pemilik situs, atau pengelola konten sebaiknya, memilih ukuran file gambar sekecil mungkin. Namun, tetap sambil mempertahankan kualitas terbaik (format JPEG sering kali berfungsi paling baik).

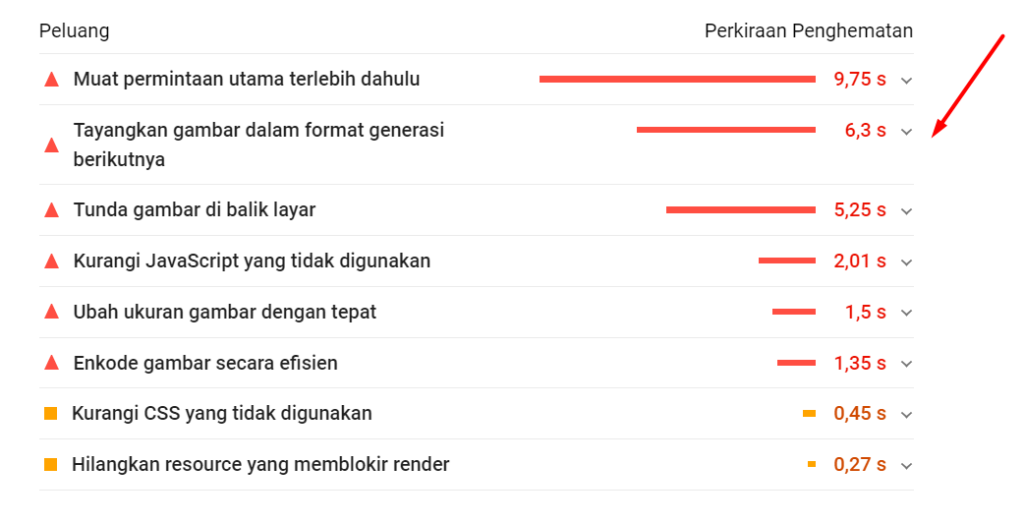
Berikut adalah gambaran perbedaan ukuran gambar sebelum dan sesudah melalui proses kompressi. Secara visual ini tidak mengubah kualitas.


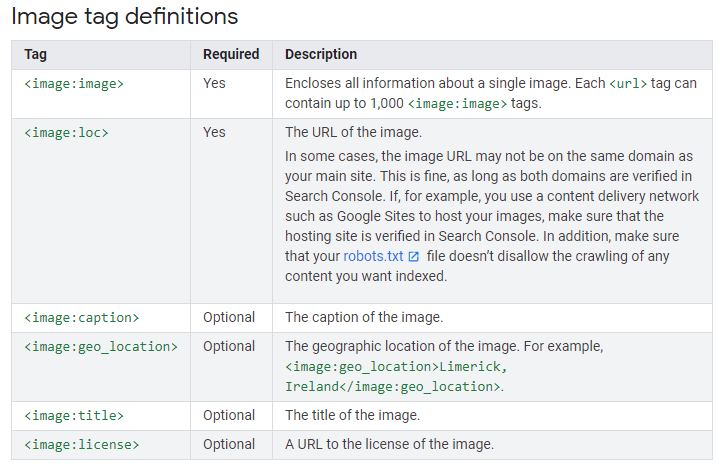
Buat peta situs gambar
Jika Anda menggunakan wordpress dan plugin SEO, ini tidak ada masalah untuk Anda.
Namun, jika tidak, bagian ini kemungkinan besar gambar Anda tidak secara otomatis ditambahkan ke peta situs.
Peta situs gambar adalah langkah penting dalam memberikan detail tambahan kepada Google tentang gambar yang mungkin diperlukan saat proses crawler situs.
Lebih penting lagi, peta situs gambar, tidak seperti peta situs standar, dapat berisi URL dari domain lain.
- Ini memungkinkan webmaster menggunakan CDN untuk menghosting gambar, yang memungkinkan waktu pemuatan gambar lebih cepat.
- Ini juga memungkinkan Google Search Console untuk melaporkan kesalahan perayapan yang ditemukan di situs setelah nama domain CDN diverifikasi.

Atur gambar agar responsif untuk seluler
Saat ini, lalu lintas web mayoritas berasal dari seluler. Situs yang lambat dapat merusak peringkat masing-masing.
Kunci untuk mengurangi masalah yang berasal dari kecepatan situs yang lambat datang dalam bentuk pemuatan gambar yang responsif untuk seluler.
Artinya, jika Anda memiliki gambar dengan lebar 1000px di situs Anda, tetapi tampilan seluler hanya selebar 350px, memuat 650px ekstra itu akan membuang bandwidth dan mencegah halaman dimuat dengan cepat. Ini masalah untuk SEO.
Ada banyak alat untuk mengatur hal ini. Salah satunya, seperti srcset. Melalui ini, potongan kode meminta browser untuk memuat ukuran gambar yang berbeda untuk resolusi tampilan yang berbeda.
Jadi, dengan gambar dengan lebar 1000px itu, Anda dapat menyertakan opsi ukuran yang berbeda dalam sintaks. Sehingga, gambar dengan ukuran yang tepat disajikan pada tampilan masing-masing berdasarkan perangkat dan ukuran layar yang digunakan pengguna.
CMS WordPress
Beberapa CMS (misalnya WordPress) secara otomatis menghasilkan kode ini untuk kenyamanan pengguna dan menawarkan plugin dalam mengoptimasi gambar untuk tampilan retina, jika diperlukan.
Kesimpulan
Kami baru saja mulai menggores permukaan dari apa yang dapat dilakukan untuk menjawab cara optimasi gambar untuk SEO.
Google dan berbagai website pihak ketiga menawarkan informasi tambahan tentang markup skema untuk gambar, manfaat menggunakan CDN untuk meningkatkan waktu pemuatan situs, memanfaatkan cache browser untuk mengurangi waktu pemuatan situs dengan banyak gambar, dan bahkan memilih opsi “lazy loading” , di mana gambar hanya disajikan, saat diminta untuk ditampilkan di layar.
Tak perlu dikatakan, ada segudang tip dan trik di luar sana untuk membantu optimasi SEO gambar Anda.